Baru, 8 Css Simple Tema Mywapblog Terkeren 2014
Jayati Pedia - Sama halnya dengan Template di blogger.com, Kini CSS di mywapblog.com juga banyak di butuhkan oleh para usernya, Apalagi Tren memiliki Sebuah css simple nan elegant di mywapblog sedang banyak di cari-cari banyak penggunanya.
Sama halnya dengan Template di blogger, CSS mwb juga mempengaruhi Loading blog, tampilan blog, dan yang paling penting adalah bisa memanjakan pengunjung dengan tampilan clean simple nan enteng, sehingga pengunjung bisa nyaman membaca sajian artikel di blog kita, Seperti pepatah yang sering di ucapkan para blogger "Pengunjung adalah Raja" jadi jangan sia-siaakan pengunjung yang sedang berkunjung di blog anda, apalagi jangan sampai pengunjung blog anda mengeluh karena tampilan blog yang jelek sehingga mengganggu mereka membaca artikel yang kita sajikan.
Saya hadir disini hanya sekedar membagikan 8 CSS terbaik yang saya kumpulkan dari berbagai sumber, So kali ini saya sudah merangkumnya dalam 8 CSS Simple mywapblog terbaik Versi Jayati Pedia..
Silahkan Copy kode import di bawah sesuai pilihan css yang anda suka di dalam text area :
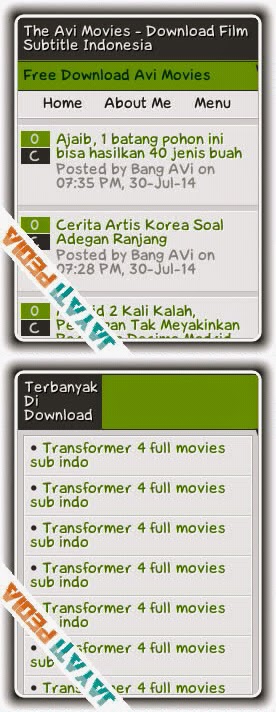
1. Grad Box Simple Css (Default)
ScreenShot :
Kode Import
 | |
| klik untuk memperbesar! |
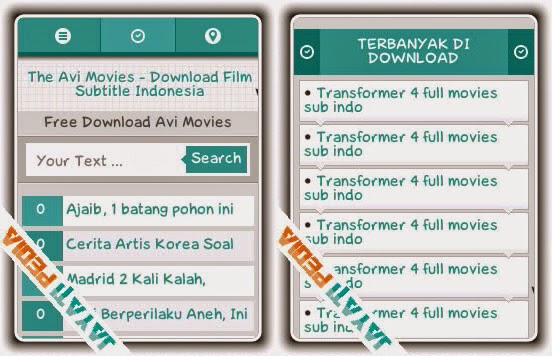
2. Opera Simple Css (Default)
ScreenShot :
Kode Import :
 |
| klik untuk memperbesar |
3. Niko Simple Css (default)
ScreenShot :
Kode Import :
 |
| klik untuk memperbesar |
4. Blue Simple Css (default)
ScreenShot :
Kode Import ;
 |
| klik untuk memperbesar |
5. Coffe simple Css (bukan berarti bertema kopi)
ScreenShot :
Kode Import ;
ScreenShot :
Kode Import
ScreenShot :
Kode Import
ScreenShot :
Kode Import
cara pemasangan Css :
Login mywapblog > Masuk Dasbor > Pilih Tema > Aktifkan (default) > klik Sunting css > klik Css kosong > Pastekan kode import > klik Simpan
So, Enjoy It !
 |
| klik untuk memperbesar |
6. Flat Simple Css (default)
 |
| klik untuk memperbesar |
7. Smoke Simple Css (Default)
 |
| klik untuk memperbesar |
8. LuXx simple Css (Default)
 |
| klik untuk memperbesar |
cara pemasangan Css :
Login mywapblog > Masuk Dasbor > Pilih Tema > Aktifkan (default) > klik Sunting css > klik Css kosong > Pastekan kode import > klik Simpan
blog demo screenshot www.theavimovies.pun.bz
So, Enjoy It !

Yg grad box saya pernah pakai :D karna blogger MyWapBlog
BalasHapusemang keren gan yang itu, jadi banyak yang suka :D
HapusMantap
BalasHapusyap !
Hapusjujur saya yang user mwb paling demen pake css yang biasa aja.. kalo di buka lewat hp kan cepat loadnya.. banyak juga yang bagus sih.. tapi sederhana lebih baik
BalasHapusmending coba dulu sob :) , tuh css saya jamin ringan
Hapusmantappp, ijin pake
BalasHapusane izin comot bang, hehe, niche sharenya
BalasHapuskeren keren css nya , tapi berat gak gan ?
BalasHapusenteng semua gan :D
HapusKeren kali blognya
BalasHapusmaulah diajarin buatinnya
:)
salam kenal gan
kunjungan rutin ...
follow blog saya ya
http://infoejaman.blogspot.com/
Keren gan infonya... Salam kenal dan salam sukses ya..hehe Thank's gan.
BalasHapusMantap informasinya, cukup membantu saya yang lagi cari tau lebih dalam tentang info ini.. thanks. kunjungi juga ya blog saya antipartaidemokrat.blogspot.com
BalasHapusboleh juga
BalasHapusTerima kasih cep temanya Keren banget,,, :)
BalasHapusthanks infonya sob
BalasHapushttp://obattradisionalacemaxs.net/
Izin copas gan ...
BalasHapusMantep..
Mantap tema lo bro ada ss
BalasHapus